源码获取
A、关注公G|众|HAO:《IT黄大大》
B、私信回复“高级登录注册”或“登录注册”。
C、即可获取下载完整包方式。
涉及知识
Html+css+js实现登录注册页面,如何实现高级登录注册页面,登录页面动态切换,如何实现动态切换登录注册页面,好看的登录注册页面demo,高级设计感登录注册网页。
专栏:web前端大作业网页制作
关于我欧陆平台登录欧陆娱乐注册登录:一个持续输出型博主,爱分享,喜技术,期待关注与交流!
公G众||号:《IT黄大大》更多分享抢先看;
研究主题:宠物,影视,明星,节日,家乡,旅游,个人,美食,校园,商城,运动,校网,仿站等。
技术涉猎:HTML+CSS,HTML+CSS+JS,Java+数据库,vue项目等
开发软件:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea等;
写在前面
其实一开始也分享过多个登录页面,但是都是比较普通的,相对来说比较的简单静态,但是今天我想给大家分享的是一个动态的切换效果,这样的话不过是作业还是企业网站,给人的感觉就很高级,很有技术含量,别的不多说,我们先看一下效果:
页面动画效果
具体效果如下所示:

展开全文
Html+css登录注册网页制作
涉及知识
写在前面
页面动画效果
一、网页主题
二、网页静态效果
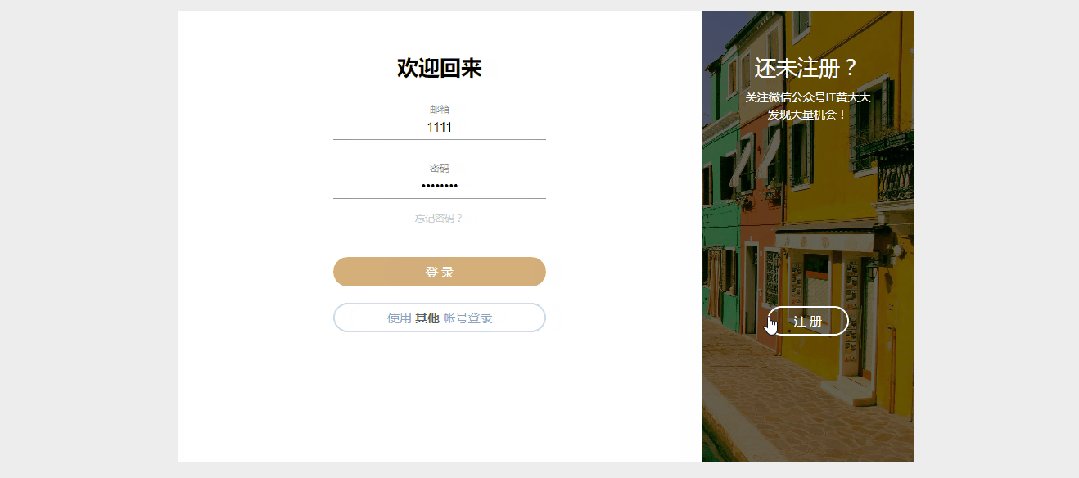
Page1、登录页
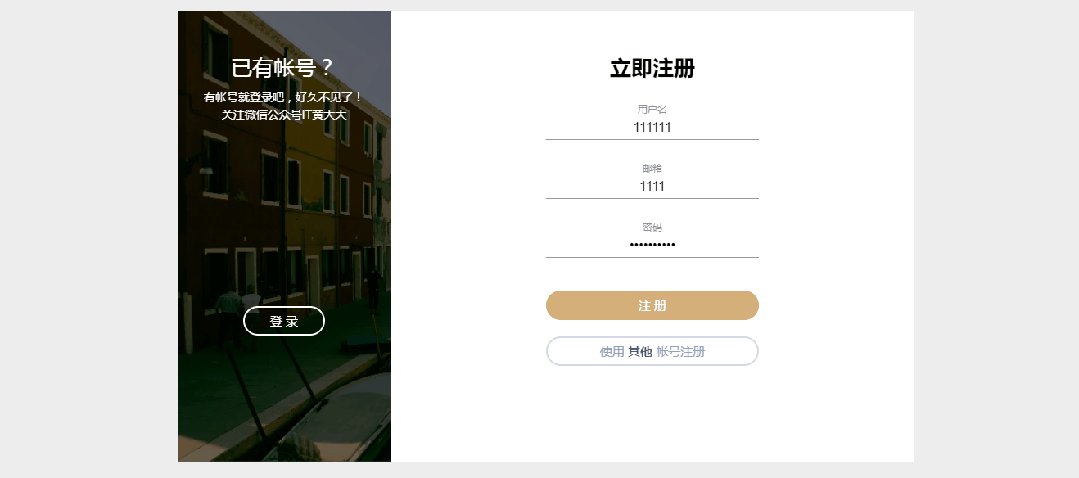
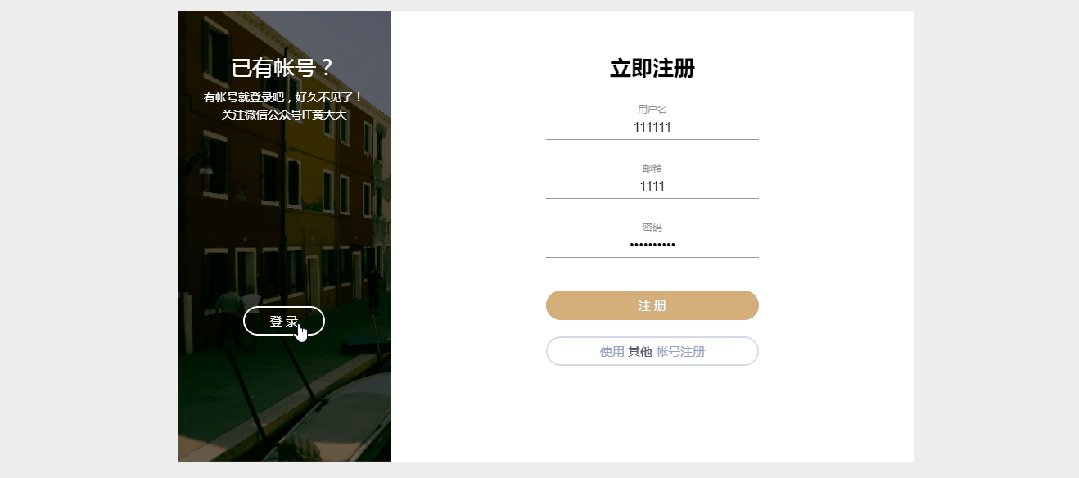
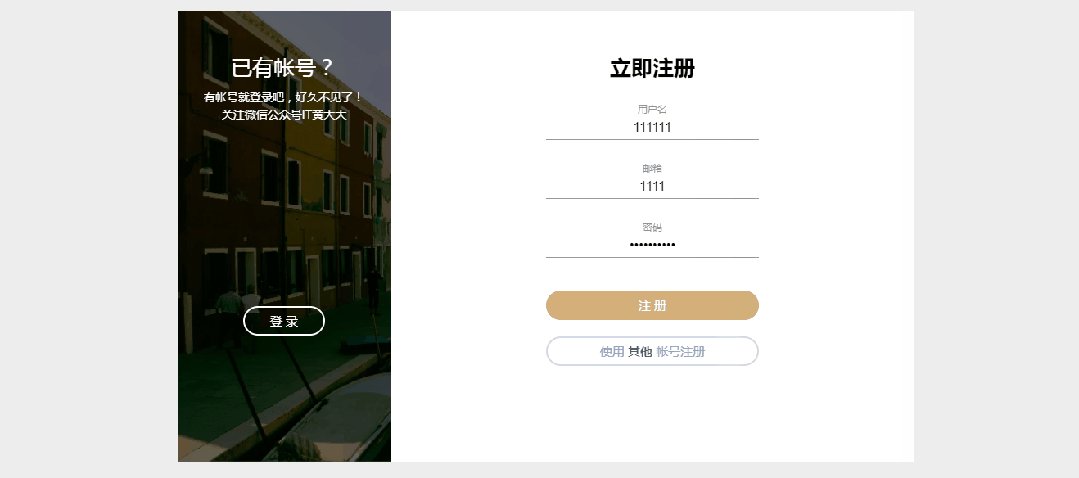
Page2、注册页
三、网页架构与技术
3.1 脑海构思
3.2 整体布局
3.3 技术说明书
四、源码获取
4.1 获取方式
作者寄语
一、网页主题
本次主要研究的方向是登录注册页面动态切换的效果,主要还是希望能给一些学生或者工作人员在制作登录注册页面时候带来一些灵感,更多源码下载包可以公G众|号《IT黄大大》私信,回复“高级登录注册”或“登录注册”可获取提取方式,希望大家能谅解,创作不易。网站完整源码结构如下:

看下面的效果图,主要是和宠物贴切,希望大家能够喜欢这类风格的哈。
二、网页静态效果
Page1、登录页

Page2、注册页

三、网页架构与技术
3.1 脑海构思
针对这类页面主要是想如何动态起来,尤其是过渡的效果一定要平滑,这不就需要用到CSS的一些高级特性,我在代码里面用到了欧陆娱乐注册CSS3的多个特效【transition-timing-function】【transition-duration】【transform】【text-transform】及CSS的伪类【:before】【:after】,当这些属性被你很好的利用起来的话,那么呈现出来的效果也会让你大吃一惊。
3.2 整体布局
在这个demo里面,我是把两个模块都放在一个html文件里面,尽量做到两个dom元素进行展示隐藏的切换效果,在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分:
登录页模块:sign-in(用于存放登录元素)
注册页模块:sign-up(用于存放注册元素)
采用的是同一个背景图,只是切换后展示的是两边图片。
3.3 技术说明书
主要应用了web前端的核心三大技术HTML + CSS+JS
HTML模块:
主要针对页面的结构搭建,该网站整体采用的是div标签作为盒子,其中包含:
段落标签 p、
行内标签span、
表单标签label,input,button
字体标签 h2 等
CSS模块:
主要采用的是浮动式布局的方式,页面搭建主要通过设置div的border属性来确定每个div的位置,然后针对不同的位置定位。针对每个元素通过margin和padding属性来设置不同模块的相对位置,设置文字颜色color属性等。
主要用到了font的文字基本属性,background设置相关背景色。文本居中text-align:center
然后标签模块采用的是border属性,设置div的左边框的厚度和颜色。
JS模块:
这个地方我用的是原生的javascript来实现的,主要的作用就是通过点击事件,达到触发样式的变化。